
最近更换了服务器,需要把自己的Hexo Next重新部署到新服务器上,本文记录一下在vps上搭建hexo博客的过程。
在vps上搭建hexo博客需要下面这些工具:
- Nginx: 用于博客展示
- SSH:用于Git 推送
- Git: 用于将生成的静态文件推送到vps上
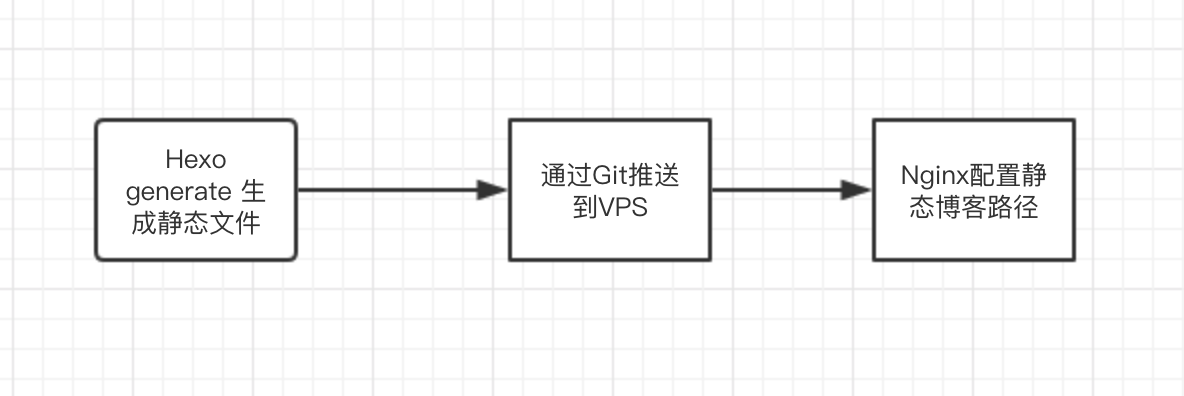
整体流程为:

设置SSH登录
想要完成Git推送,首先得设置SSH登录。过程如下:
添加hexo用户 |
测试是否设置成功:ssh -v hexo@服务器ip
Git
安装Git
yum install git |
配置post-update钩子
Git的钩子脚本位于版本库.git/hooks目录下,当Git执行特定操作时会调用特定的钩子脚本。当版本库通过git init或者git clone创建时,会在.git/hooks目录下创建示例脚本,用户可以参照示例脚本的写法开发适合的钩子脚本。
钩子脚本要设置为可运行,并使用特定的名称。Git提供的示例脚本都带有.sample扩展名,是为了防止被意外运行。如果需要启用相应的钩子脚本,需要对其重命名(去掉.sample扩展名)。
post-update
该钩子脚本由远程版本库的git receive-pack命令调用。当从本地版本库完成一个推送之后,即当所有引用都更新完毕后,在远程服务器上该钩子脚本被触发执行。
因此我们需要配置post-update钩子以便可以及时更新我们在VPS上存放Hexo 静态文件的目录。
回到hexo目录 |
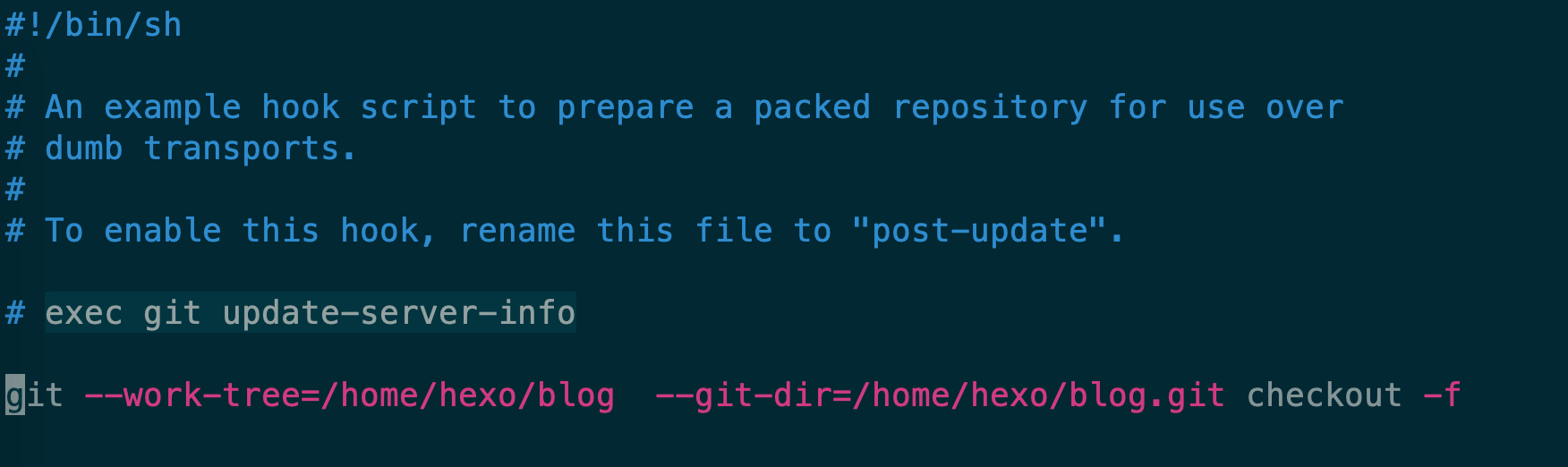
- 注释如下行:
exec git update-server-info |
- 添加如下代码:
git --work-tree="静态文件VPS存放目录" --git-dir="刚才新建的VPS git地址" checkout -f |
例:
Nginx
安装Nginx
yum install nginx |
使用nginx -v查看,显示版本号则安装成功。
Nginx配置
server { |
配置本地Hexo
找到本地Hexo博客的站点配置文件_config.yml,找到以下内容并修改:
deploy: |
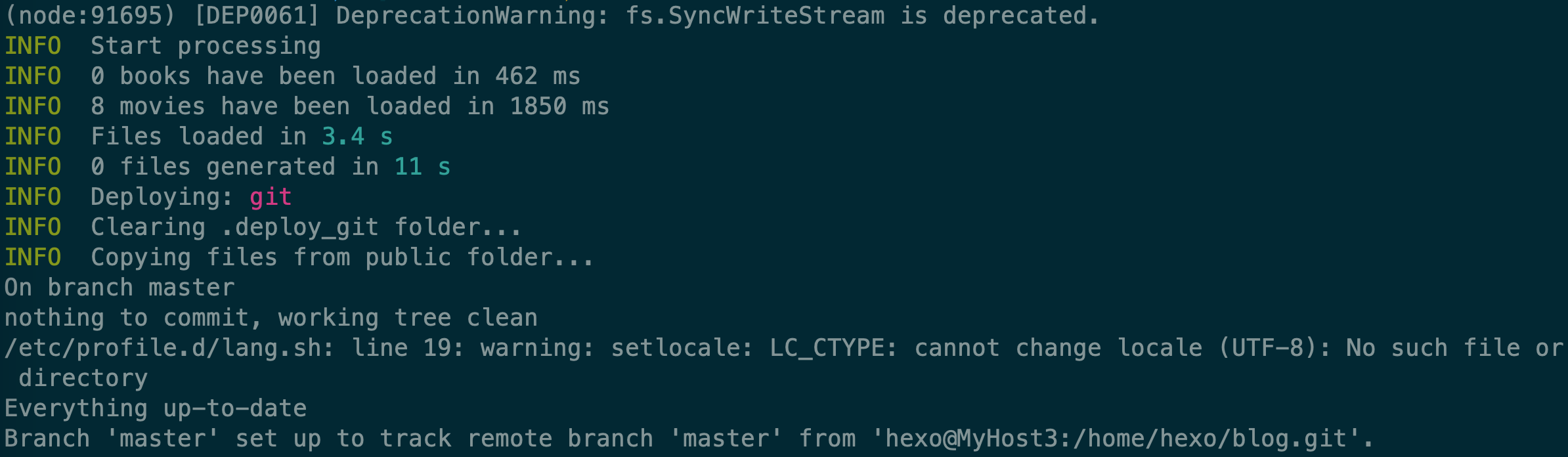
然后在根目录执行以下命令:
hexo clean |

遇到的问题总结
- 如果无法推送到vps,请检查hexo用户是否有权限操作所需目录
- 关于
nginx root 403问题: 在我配置nginx碰到一个403问题,改了文件权限还是403,后来发现是nginx.conf中 user默认设置错了,把user nginx改成user root就好了。 - deploy成功之后无法访问
- 查看vps静态目录是否有html文件,没有就是Git推送问题
- 查看Nginx配置是否成功(通过
systemctl status nginx.service -l查看详细错误)
参考文档: