一直以来都觉得在图片下面添加一个标题可以更加清晰的表示这张图片的含义,可是博客园原生并不支持这种渲染方式,再加上博客园可以自己写js来更改主题,于是通过搜索资料完成给博客园图片添加标题的功能。
当我们如下书写markdown时:
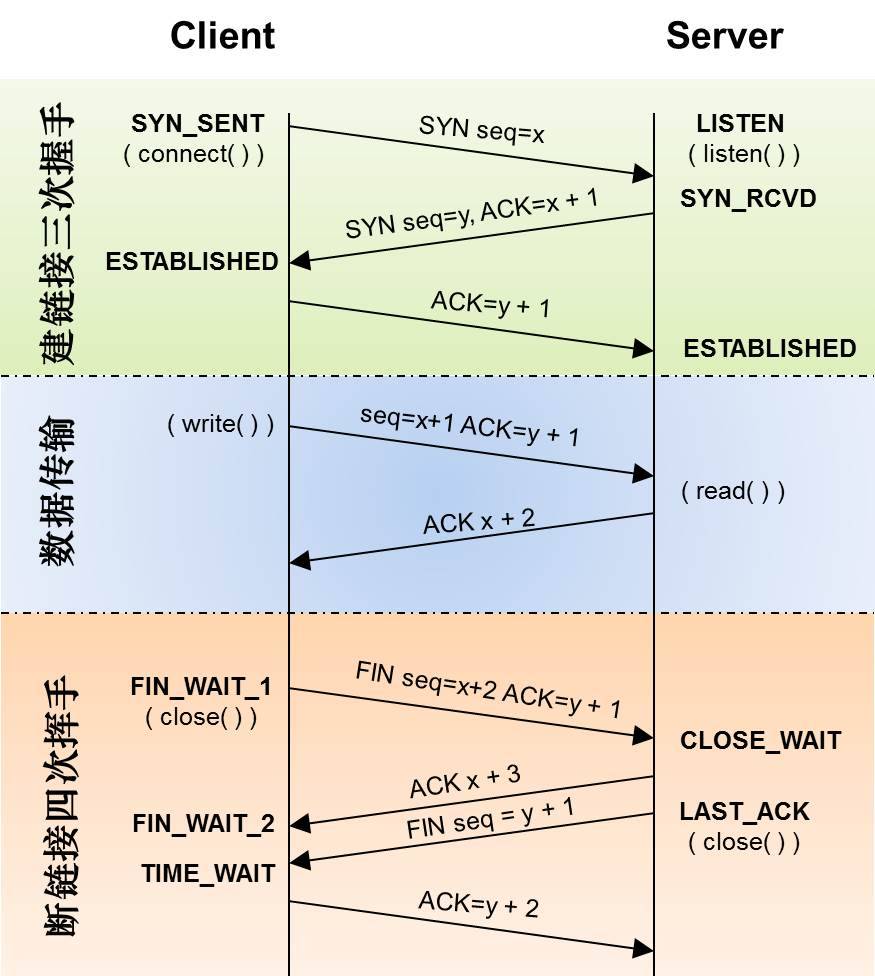
会被博客园渲染成<p><img src="https://images.morethink.cn/092017231747399.jpg" title="TCP的三次握手和四次挥手"></p>
于是我就想通过在img标签后面动态添加一个带有title的p标签来给博客园图片添加标题。
将下面代码放入页首Html代码代码中即可(需要申请js权限)。
<!-- 引入jQuery --> |
markdown图片: